Stacked bar chart angular
Example shows Angular Stacked Bar 100 Chart with IndexData Labels shown for all the datapoints. It shows the relationship among individual values to the total of the points.

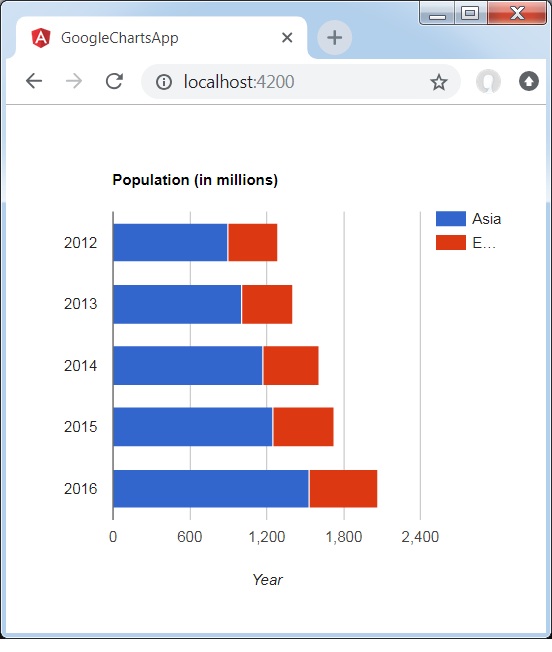
Angular Google Charts Stacked Bar Chart
Example shows Angular Stacked Bar 100 Chart where datapoints from different series are stacked one on top of other width of bar is calculated as.

. Download v3 of our Angular Charts now. I didnt know how to the position the bars on the x axis. The x axis is months and each month has two stacked bar charts.
Available are several Angular Bar Chart variants based on your data or the way you want to present data. Angular Stacked Bar Chart. In Angular Stacked Bar Charts datapoints are stacked one on top of the other instead of placing them side-by-side like in normal multi-series bar chart.
Looking at the stack reference on github I have this inside my component. Now let us see an example of a. Rounded corners Modernize the UI by applying rounded corners to.
Index Labels are also known as Data. 5 Lectures 15 hours. Stacked bar charts allow part-to-whole comparisons with series stacked from left to right in the horizontal bars.
The Angular 100 Stacked Bar Chart provides an option to customize the spacing between two bars and width of the bar. Modernize the UI by applying rounded corners to. Customize Stacked Bar Chart.
You can specify the texts position. Stacked bar charts allow part-to-whole comparisons with series stacked from left to right in the horizontal bars. I am trying to apply a d3js stacked bar chart to Angular4.
Following is an example of a Stacked Bar Chart. Bar with Negative Values. Following is an example of a Stacked Bar Chart.
Angular stacked bar chart is a chart with y-values stacked on one another in series order. Quickly compare frequency count total or average of data in different categories. We have already seen the configurations used to draw a chart in Highcharts Configuration Syntax chapter.
Angular Stacked Bar 100 Chart with Index Labels. Angular stacked bar chart is a chart with y-values stacked on one another in series order. They make it easy to compare combined.
Angular Stacked Bar 100 Chart. It shows the relationship among individual values to the total of the points. Angular Interview Q A series.
Stacked bar Chart in Angular4. The Angular 100 Stacked Bar Chart provides an option to customize the spacing between two bars and width of the bar. We have already seen the configurations used.
A Stacked Bar Chart or Stacked Bar Graph is a type of category chart that is used to compare the composition of different categories of data by displaying. Use the verticalAlignment and horizontalAlignment properties of the legend object to specify the legend position in the chart. Gallery - Stacked Bar.
Im creating a stacked bar chart in Angular using D3.

Documentation Devextreme Javascript Chart Common Series Settings

Pin On Graphic Skills Products

Plotting Charts In R

Telerik Web Forms Stacked Bar Charts Radchart Telerik Ui For Asp Net Ajax

Javascript How To Round Top And Bottom Corner Of Stacked Bar Chart Stack Overflow

How To Create A Dynamic Stacked Bar Chart Activereports Net

Javascript Angular Chart Js How To Show Numbers In Each Bar Of Stacked Bar Chart Stack Overflow

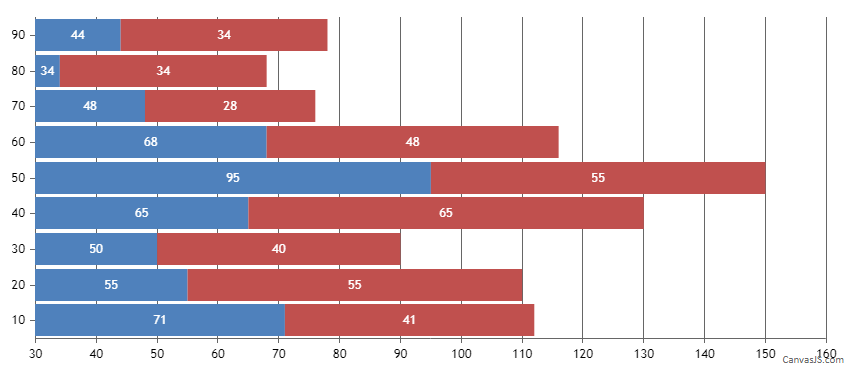
Javascript Stacked Bar Charts Graphs Canvasjs

Documentation Devextreme Javascript Chart Stacked Bar Series

Pin On Education For Betterment

Chart Design Angular Gauge Chart Design Chart Pie Chart

Label Position In The Middle Of A Stacked Bar Canvasjs Charts

A Complete Guide To Stacked Bar Charts Tutorial By Chartio

Chart Design Stacked 3d Chart Design Chart Bar Chart
Stacked Bar Chart Issue 10 Chartjs Chart Js Github

Angular Show Labels In Stacked Bar Chart With Ng2charts Stack Overflow

Javascript Stackedbar Chart With Missing Tooltip In Angular And D3 Js Stack Overflow